La etiqueta dialog en HTML es una etiqueta relativamente nueva que se introdujo en HTML5. Es una etiqueta que se utiliza para crear ventanas emergentes o diálogos modales en una página web.
Cuando se utiliza la etiqueta dialog, se crea un contenedor que contiene el contenido del diálogo y se puede mostrar o ocultar utilizando JavaScript. La etiqueta dialog tiene dos atributos importantes: open y close, que se utilizan para mostrar y ocultar el diálogo respectivamente.

Cuando se utiliza la etiqueta dialog, el diálogo modal bloquea el resto de la página, lo que significa que el usuario no puede interactuar con la página hasta que cierre el diálogo modal.
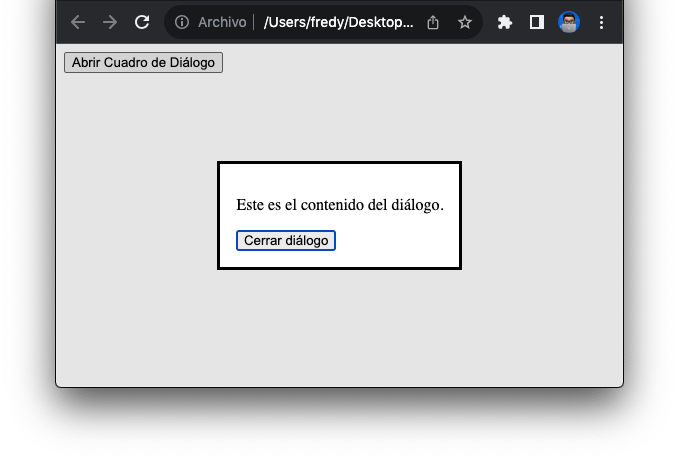
Aquí te muestro un ejemplo de cómo se puede utilizar la etiqueta dialog en HTML:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de Dialog</title>
</head>
<body>
<button id="abrir-dialogo">Abrir Cuadro de Diálogo</button>
<dialog id="mi-dialogo">
<p>Este es el contenido del diálogo.</p>
<button id="cerrar-dialogo">Cerrar diálogo</button>
</dialog>
<script>
var botonAbrir = document.getElementById('abrir-dialogo');
var botonCerrar = document.getElementById('cerrar-dialogo');
var miDialogo = document.getElementById('mi-dialogo');
botonAbrir.addEventListener('click', () => {
miDialogo.showModal();
});
botonCerrar.addEventListener('click', () => {
miDialogo.close();
});
</script>
</body>
</html>
En este ejemplo, se crea un botón con el ID abrir-dialogo y un diálogo con el ID mi-dialogo. El contenido del diálogo es un párrafo y otro botón con el ID cerrar-dialogo.
Luego, se agrega un script que escucha cuando se hace clic en el botón abrir-dialogo. Cuando se hace clic en el botón, se muestra el diálogo utilizando el método showModal() y cuando se hace clic en el botón cerrar-dialogo, se cierra el diálogo utilizando el método close().
Es importante tener en cuenta que la etiqueta dialog no es compatible con todos los navegadores, por lo que es posible que se deba utilizar JavaScript para crear diálogos modales en navegadores que no admiten esta etiqueta.
